
Con este tutorial podrás crear texto con brillo (glossy) como el de la imagen usando photoshop. Es para principiantes así que estan todos los pasos, por más simples que parezcan. Yo usé Photoshop CS3 en inglés, por lo que, aunque este es un tutorial en español el nombre de las herramientas las manejo en inglés (siempre se me ha hecho mejor así ya que abundan los tutoriales en inglés y es más fácil entenderlos luego que estar traduciendo).
Bueno, comenzemos.
Para empezar creas un nuevo documento en photoshop, del tamaño que quieras, yo usé 400 x 200 pixeles.
Luego seleccionas la herramienta Text y escribes con lo que quieras trabajar.

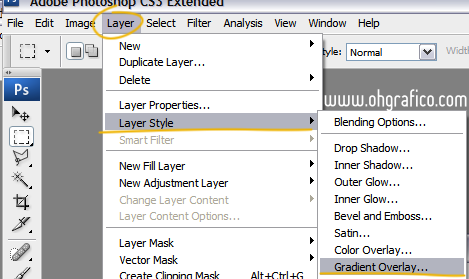
Luego a ese texto le vamos a dar un degradado de color, para eso vamos al menú: Layer/Layer style/Gradient overlay…

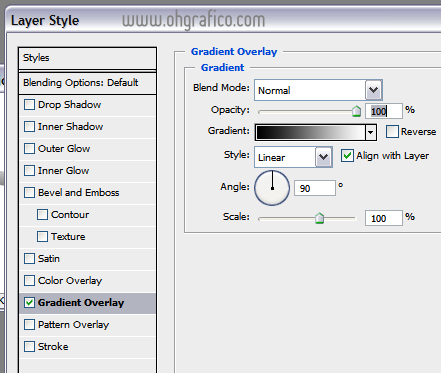
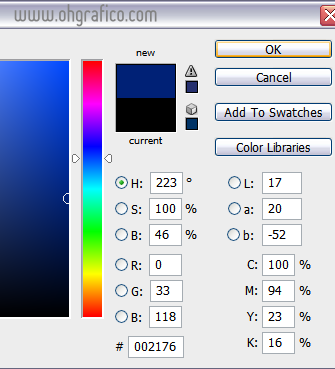
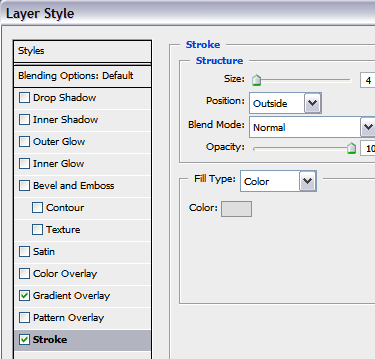
Te aparecerá una ventana como esta:

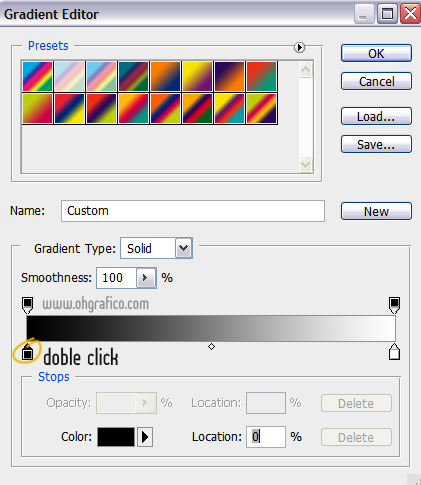
En ella das click en la barra que tiene un degradado negro, y te aparecerá la siequiente ventana donde para cambiar el color del degradado basta con hacer doble click a los cuadritos pequeños en cada orilla de la barra.

Luego seleccionas el color.

Le pones ok y seleccionas ahora el segundo color haciendo click en el otro cuadrito. Lo mejor es escojer un color más o menos oscuro y otro del mismo tono pero más claro. En mi caso yo usé el color azul. Así queda con el degradado:

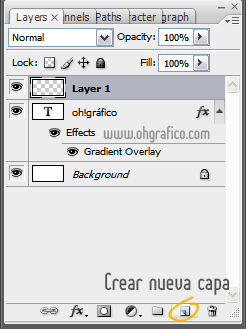
Bien, ahora creas una nueva capa.

Y seleccionas la herramienta rectangular marquee, o presionas M.
![]()
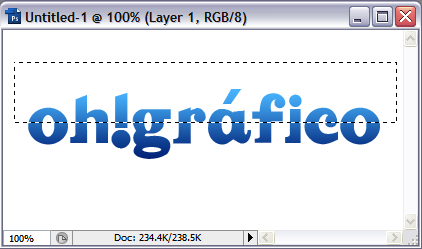
Y con ella trazas un rectángulo sobre tu texto que cubra todo el largo, no importa que sea más largo que el texto. Pero que cubra la mitad horizontal. Más o menos así:

Para lo siguiente tienes que fijarte que tus colores estén en negro sobre blanco (si no están así hay que cambiarlos, sólo presionando los pequeños cuadritos negro y blanco que estan sobre los cuadros de color).
Entonces presionas en tu teclado ctrl + bksp (control + backspace), y ese rectángulo de selección se rellena de color blanco. Y presionas ctr + D (control + D) y el rectángulo se deselecciona.
Ahora tenemos la mitad de nuesto texto cubierto en blanco, sólo veremos la otra mitad:

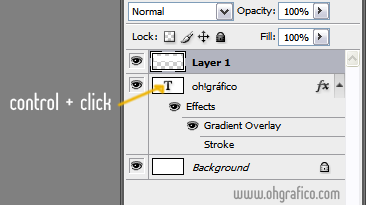
Con la layer (capa) de el rectángulo blanco seleccionada presionamos ctrl y clickeamos en el símbolo de T de nuestra capa de texto.

Eso creará una seleccion alrededor del texto, ahora presionamos ctrl + shift + i , con eso se invertirá la selección, ahora borramos la selección simplemente presionando delete.
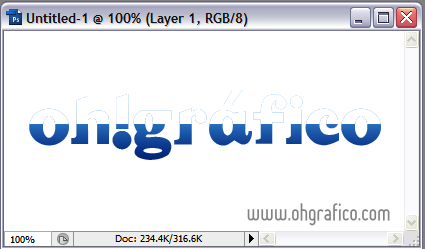
Nos habrá quedado algo como esto:

Lo que pasa es que hemos dejado una capa blanca exactamente sobre la mitad de arriba de cada letra. Es lo que usaremos para crear el efecto de brillo.
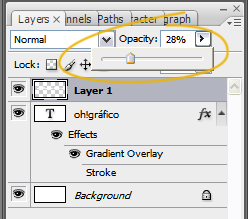
Para crear el efecto bajamos la opacitdad (opacity) de la capa donde esta la plasta blanca. Para esto la seleccionamos y presionamos la flechita que está seguida del 100% de opacity. Nos aparece una barra que movemos para variar el porcentaje. Yo dejé 28%.

Ya está practicamente listo nuestro texto con brillo:

Ahora sólo agregaré un borde gris en el texto, usando Stroke en el Layer Style.

Y con eso esta terminado.

Para dar diferente efecto puedes usar tambien la Elliptical Marquee Tool con el que crearias un brillo curvo en lugar del recto que hice yo. O incluso usar la herramienta Pen (pluma) y dibujar una selección irregular.
Si te gustó o tienes alguna duda deja tu comentario :)

gracias pr el tuto felicidades muy bien explicado… lo que te aconsejaria es que si podrias parchar tu cs en spain:D nada mas!:D y especificar la vercion que usa:D suerte y gracais por el tuto
Yo usé Photoshop CS3 en inglés, por lo que, aunque este es un tutorial en español el nombre de las herramientas las manejo en inglés (siempre se me ha hecho mejor así ya que abundan los tutoriales en inglés y es más fácil entenderlos luego que estar traduciendo).QUOTE:
WENO SIESPECIFICASTE EL CS3..PERO ESPAÑOLt_t
Muy bueno el tutorial, otra opción como dices al final es utilizar la selección elípse lo cual le da un brillo mas “redondeado”… :)
Un saludo koz (judith) y si lo escribo bien :P!
excelente tut, y mil gracias por tomarte la molestia de postear cosas así, muchas gracias de nuevo y esperamos el siguiente tut
un gran saludo!
Muy bueno el tutorial Judith! Un tutorial simple y bien explicado, con un buen resultado.
Que tal Judith, ja yo soy tramposote y en vez de eso me baje unos degrados con esas características XDD.Igual pueden ser buena herramienta :P te dejo el link
http://www.dezinerfolio.com/2007/04/16/ultimate-web-20-gradients-v2/
Wow, me gustó mucho el tutorial, y los recursos de Solio, se ve que este blog va hacia arriba. Felicidades!
En mi caso también preferiría que todo se encuentre en español, pero mejor podrías hacer un post con las traducciones de lo más relevante, como una guía o algo así.
Saludos!
Hola Kozmica es otras de webs que veo que es muy interesanteee se lo agradeceria si pudieramos
realizar un intercambio de enlaces , mis datos a enlazar es Titulo: Hosting
Url: http://www.hostingusa.es/ en cuanto a vuestro
os enlazariamos en http://directorio.hostingusa.es en
espera de su respuesta, permitame ofrecerle un afectuso saludo
Muy buen tutorial, cabe destacar que ahora ese efecto se puede lograr con estilos, pero la forma manual tambien es buena por cual quier ocasion.
Saludos y gracias
Gzaap: Bueno Gzaap yo siempre he creído que es mejor utilizar el photoshop en inglés porque así te familiarizas con los términos y hay una cantidad enorme de tutoriales en inglés y me parece más útil. Acabo de poner una página con la traducción de comandos(http://www.ohgrafico.com/traduccion-photoshop) pero sé que no es lo que querías. Igual creo que el tuto se entiende muy bien con las imáagenes. Gracias :)
Marcelo Ferreiro: Claro y gracias, ya me volví a kozmica en lugar de Judith para que no haya confusión :P
Anvil Higgins: Gracias Anvil, luego a ver que les tutoreo :P Saludos!
Teo Atienza: Gracias!!!
Solio: Tramposo!!!, jaja, na, es muy bueno ese link y los degradados, también los uso pero nunca está de más saberlo hacer manual, aprendes pasos que te pueden servir en otros casos :)
smoodin:Gracias!, las traducciones pues ya lo puse más arriba, en el menú una traducción de los comandos. Saludos :)
Victor: Hola, no acepto el intercambio por que es de una web que nada tiene que ver con este blog, espero que comprendas. Saludos.
Dario: Gracias, y yo digo que siempre es bueno aprender a hacerlo “a mano” aunque luego uses estilos. Saludos
Excelente aporte, muchas gracias !!! Aunque personalmente me inclino por programas libres, tu tutorial está muy bien explicado … y con imágenes, así como nos gustan !! :D
Saludos !!
Buen Tutorial, me gusta.
me gusta aunq ya lo sabiaaa!!!!:)=)
* No se permiten groserias en los comentarios de este blog, si vas a insultar mejor no comentes *
Jaja, que triste que haya gente tan innecesaria en la sociedad como para poner comentarios como el anterior. Say no more!
Bye! Saludos koz!
No te preocupes Marcelo, comentarios como el anterior no viven por mucho, gracias por el apoyo, saludos!
Gracias, de mucha utilidad, para los que recién iniciamos.
hola esta muy bien me gusto, yo apenas estoy aprendiendo photoshop
Hola, estuvo muy bueno el tutorial eh! sigue colgando tutorial por que nos sirve como asesoría.
ESO FUNCIONA SOLO SI TIENES UN FONDO DE UN SOLO COLOR PERO CON FOTOS NO FUNCIONA
Hola chico
Pues apenas descubrí tu blogg y me gusto, pero hay artículos q ya no tienes ni sus fotos y entro y no sale nada :(
Buen tutorial :E aunque falto en que momento debo acopilar la imágen, entonces el borde gris me qedó en degradé pero no importa jjaja
bueno lo intente pero me salio tambien cn gris jejejeje
salu2 no me salieron trinches papadas
Wow esta super e intentado hacer eso experimentando pero no salia :P muchas gracias !! :D
hey gracias por tamarte tu tiempo
mmm io e intentado de bajar photoshop cs3 pero si lo bajo me sale un manual o tengo k enviar mensajes! kn me da una pajina en el k me salga el phtoshop k quiero sin enviar mensajes??
mucha sgraciaS!!! me quedo genial!
aww sO pretty!! lo intentee && me saliiO geniial!!
Excelente tuto men una pregunta si se cambia el fondo que no sea blanco como se hace visto que se ve el blanco ejemplo sobre un fondo negro
La pienso igual si uno busca un tuto en espanol debe ser en espanol no en ingles de lo contrario lo busco en ingles, otra recomendacion cuando des los atajos del teclado tambien indica los del menu ejemplo ctrl+shif+i de todas maneras bueno el tuto me sirvi bay.
ESTOY APRENDIENDO ME ENCANTÓ, LO REALICÉ DE VARIOS COLORES.
BUENÍSIMO
no me gustaa es unaa bosta!
que caca x dioos!
Muy bueno, muchas gracias ^^
cual fue el font que utilizaste?
I have noticed you don’t monetize your site, don’t waste your
traffic, you can earn extra bucks every month because you’ve got hi quality content.
If you want to know how to make extra bucks, search for: Boorfe’s tips best adsense alternative